Carousels
The carousels are a dynamic presentation of contents where text and images are made visible or accessible to the user by cycling through several items. The shortcode including two shortcodes: Carousels and Carousel. You can easy build the carousel by using our visual shortcode in block/page builder as below:
Carousel wrapper:
Use this shortcode to add carousel wrapper
 Carousels properties:
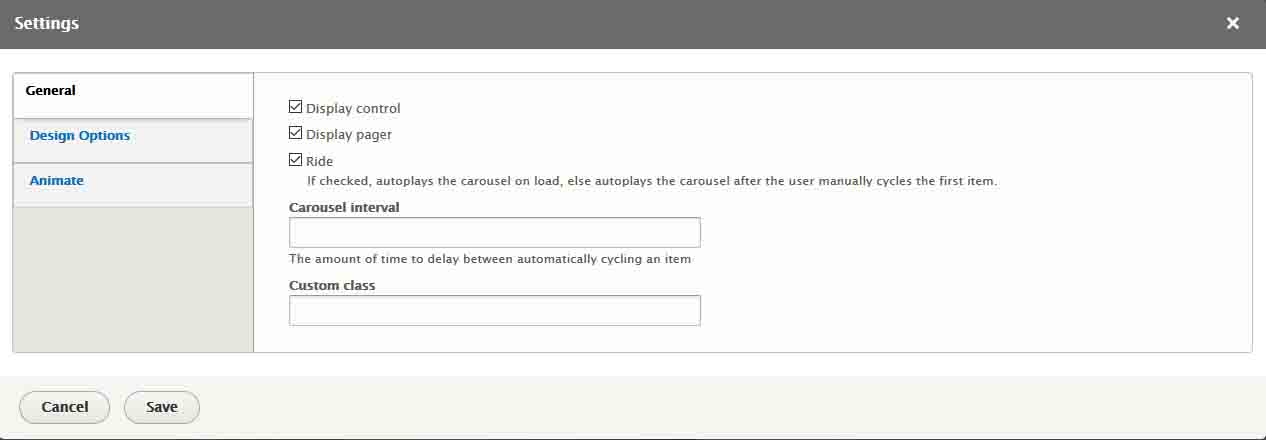
Carousels properties:
- Display Control: Check this option if you want to show carousel control (Next and Prev buttons)
- Display pager: Check this option if you want to show carousel pager
- Ride: If checked, autoplays the carousel on load, else autoplays the carousel after the user manually cycles the first item.
- Carousel interval: The amount of time to delay between automatically cycling an item. if not set, default value will be 5000
- Custom class
Carousel Item
Use this shortcode to add accordion item
 Carousel properties:
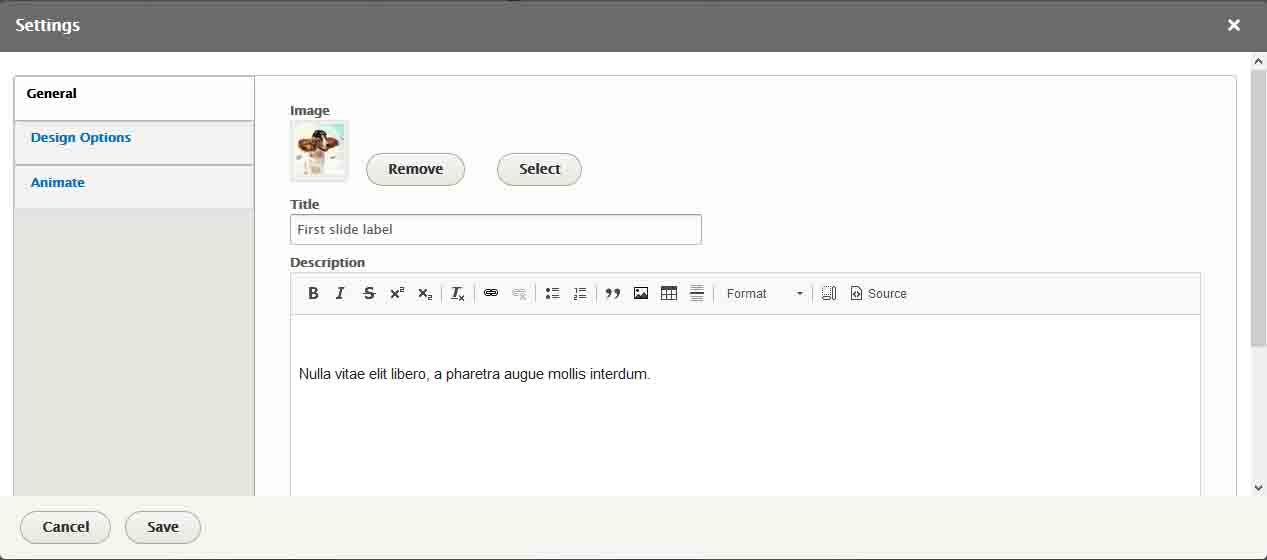
Carousel properties:
- Image: Carousel item image
- Title
- Description
- Custom class: You can add your custom class for the accordion item
You can reference to link to view how shortcode display