Menu configuration
Follow the URL http://yoursite.com/admin/structure/menu/manage/main-menu to manage menu at header.
- Click on Add link to add a new menu item
- Uncheck on Enable column to disable a menu item
- Click on Edit link to modify a menu item
Note: If you want to see an icon to a menu item, put Font Awesome 4.x into Link icon textbox when you creating or editing a menu item.
1. Build DrupalExp dropdown menu
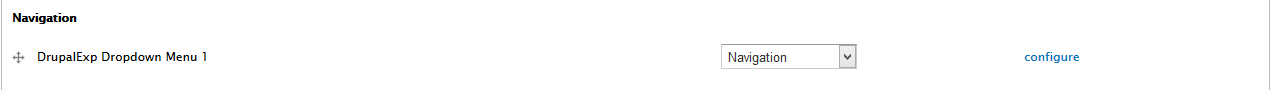
In the block setting page, edit "DrupalExp Dropdown Menu [n]" then select the menu block to build the dropdown menu.

2. Build DrupalExp Mega Menu
dexp_menu module
There are many mega module such as TB mega menu... it can be integrated with Palas theme. BUT, it's using Bootraps2.x. So, it will make some configurations to make it works and specially system must load both boostrap 2.x and 3.x. It's a cause heavy and bad performance.
So, we have created owner dexp_menu module to avoid problem above. dexp_menu is a mega menu which using bootstrap 3.x which helping create a mega menu with high performance when loading.
How to use dexp_menu module
After installing and enabling dexp_menu then you can see blocks such as DrupalExp Menu 1, DrupalExp Menu 2, DrupalExp Menu 3... Just choose one, configure block and choose menu will be show in this block and put it in Navigation region.
a. Configure menu header
Palas provides 4 styles for header menu are, you just put one of classes below into into Custom HTML class in basic tab theme setting
- .header-light: menu header white background
- .header-dark: menu header dark background
- .header-overlay: menu with overlay background
- .header-transparent: menu without background
b. Configure dark, white menu
Just input class dark or light into CSS class(es) when configuring DrupalExp Menu block
- dark: Background dark color menu
- light: Background white color menu
c. Configure to show menu at top, left or right
Configure menu at top
To put menu on top you MUST choose Menu Style is Dropdown when configuring DrupalExp Menu blockConfigure menu at left
To put menu on left you MUST choose Menu Style is Accordion when configuring DrupalExp Menu block and put class menu-left into Custom HTML class in basic tab theme settingConfigure menu at right
To put menu on right you MUST choose Menu Style is Accordion when configuring DrupalExp Menu block and put class menu-right into Custom HTML class in basic tab theme setting
How to create drupalexp mega menu
Palas theme supports you to build mega menu very easy and flexible.
- Create mega menu container
To make a menu item become mega (can be divide into columns, can be load block...), from this menu item you follow steps as below:
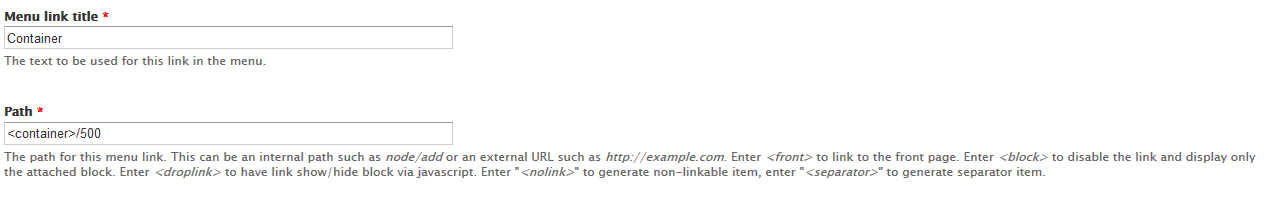
Create a child menu item is a container of sub-items with path is <container>. To set width for this container add more parameter after <container>.
Ex: <container>/500 will create a container with width 500px

- Create mega menu row
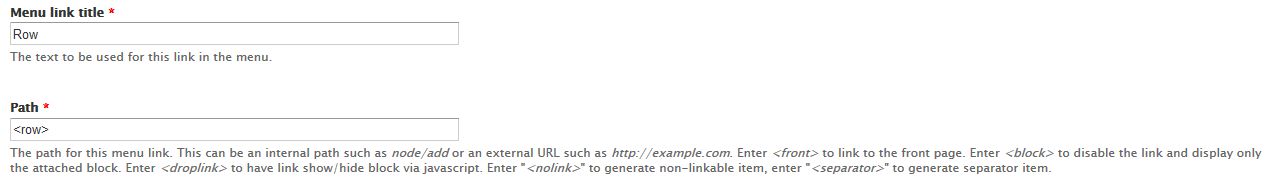
Create a child menu item of container is a row with path is <row>

- Create mega menu column
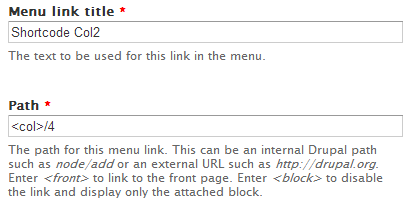
Create child menu items to contain sub-items with path is <col>/{2,3,4,6}
Ex: /4 => create a column width 4/12 in bootstrap

To display a icon Font-Awesome before menu item, put a class into Link-Icon text-field when creating or editing menu item. Ex: fa-home...

Now you can drop all menu items as child of [col] menu item. You can see completed mega menu as below.
