Tabs
Tabs shortcode is used for structuring content with tabs (uses DIVs). Each tab has title and content. When certain tab is selected, its content is displayed. Each tab can have two states - selected and unselected. You can insert horizontal or vertical tabs.
We can create a tab quickly by using syntax as below:
[tabs class="STYLE"]
[tab title="TITLE_ITEM_1" icon="ICON_NAME_ITEM_1"]Content Item 1 here[/tab]
[tab title="TITLE_ITEM_2" icon="ICON_NAME_ITEM_2"]Content Item 2 here[/tab]
[tab title="TITLE_ITEM_3" icon="ICON_NAME_ITEM_3"]Content Item 3 here[/tab]
[/tabs]
NOTE: STYLE can be one of values
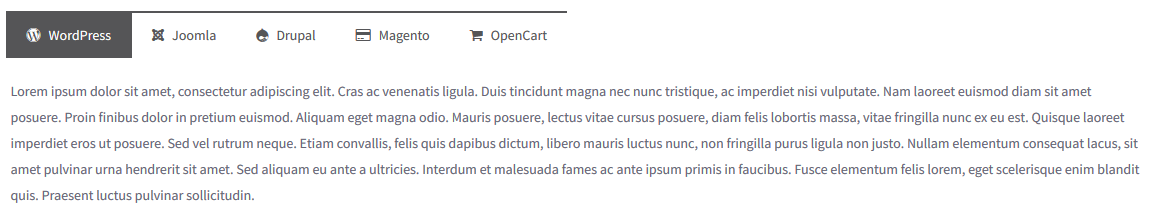
- horizontal
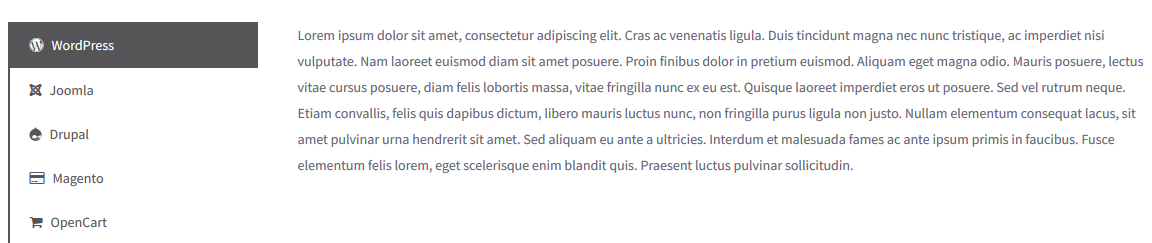
- vertical
NOTE: icon is a valid class name from Font Awesome
You can reference to link to view how shortcode display
The sample result of arrcodion shortcode as below: