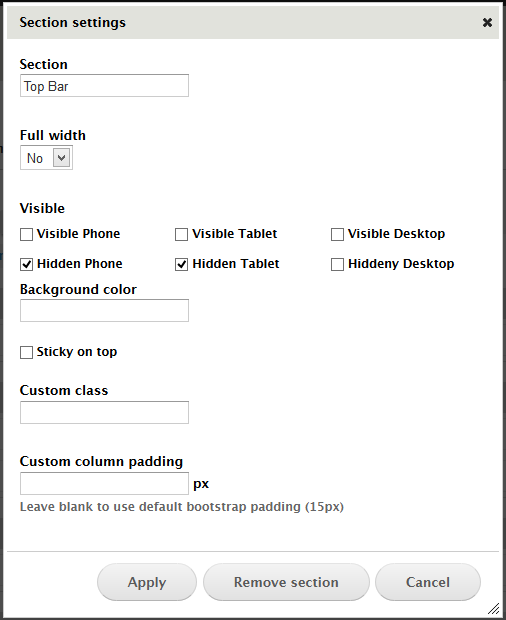
Section Settings
You can re-order sections or move regions in section to other sections. Ex: If you want banner section to appear above header section, you can drag the banner section above the header and save the settings. Saving these settings will automatically apply these changes when you view the front end of your site. Additional, you can customised through:
- Full Width: this setting provides the ability to make sections into a full width responsive layout, so that the content will be the full width of the browser. It is usually use in cases show slider full width or region have full width background .
- Visible: this setting provides visibility section based on the browser size
- Background color: this setting provides the ability to use color code to set individual sections with a background colour which applied to them, without requiring any use of CSS.
- Stick on top: this setting make the section stick to the top of the screen permanently per page
- Custom class: this setting allows user apply owner class to style section
- Custom column padding: this setting allows user set again padding of columns in section. Default, each columns in section padding 15px. You can set to 0 (no padding).